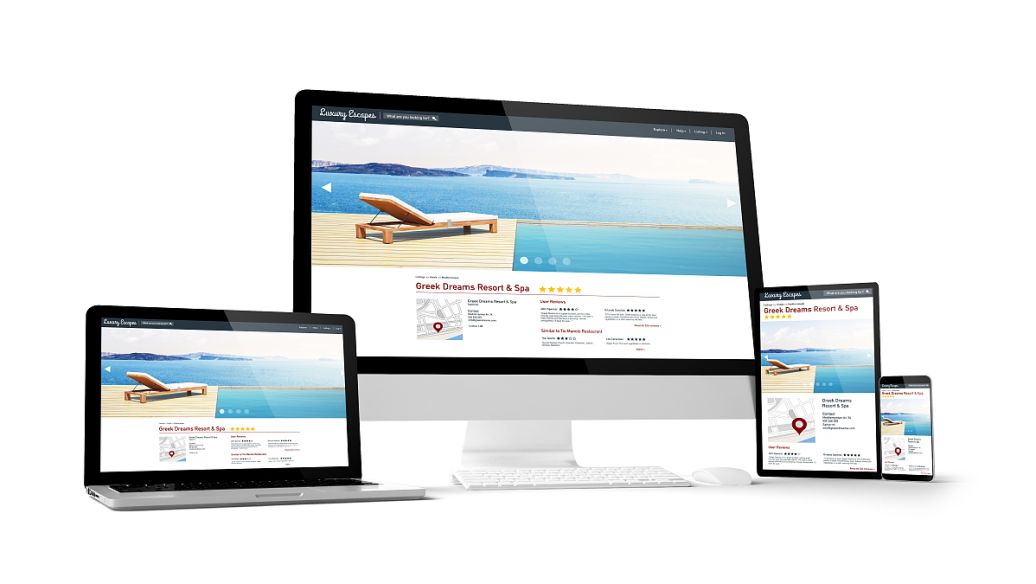
响应式网站设计是页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。换句话说,页面应该有能力去自动响应用户的设备环境。
深圳网站设计吧 关注:28贴子:254
- 6回复贴,共1页
2、灵活的图像
从本质上讲,这意味着如果元素大于其容器,则规则会强制其匹配该容器的宽度。而且由于现代浏览器会按比例调整图像大小,因此图像长宽比也得以保留。而且100%规则也可以用于几乎所有其他元素,例如嵌入式视频。
从本质上讲,这意味着如果元素大于其容器,则规则会强制其匹配该容器的宽度。而且由于现代浏览器会按比例调整图像大小,因此图像长宽比也得以保留。而且100%规则也可以用于几乎所有其他元素,例如嵌入式视频。
随着屏幕尺寸和设备(包括视频游戏机和互联网电视)的不断发展,旧的网站设计方式已完全无法满足任务。随着企业意识到有必要优化移动用户的在线体验,那些不适应的设计师将被甩在后面。响应式网站设计将取代传统的网站设计。
扫二维码下载贴吧客户端
下载贴吧APP
看高清直播、视频!
看高清直播、视频!
贴吧热议榜
- 1你看好小米生产卫生巾吗1611330
- 2怎么给LPL定制版本能拿S冠1514670
- 3JKL和Uzi相比谁更强1349992
- 4国人超玩首通双影奇境超级关卡1249425
- 5为什么黄毛从来不缺女朋友1085812
- 6沙特球员或因斋月获得debuff935025
- 7刘神自传之冰岛首尔双城记854136
- 8Ahn强势加盟EDG征战LPL638434
- 9BLG赛训上强度有用吗628210
- 10樊振东不参加澳门世界杯515130