vue吧 关注:10,674贴子:22,595
- 2回复贴,共1页
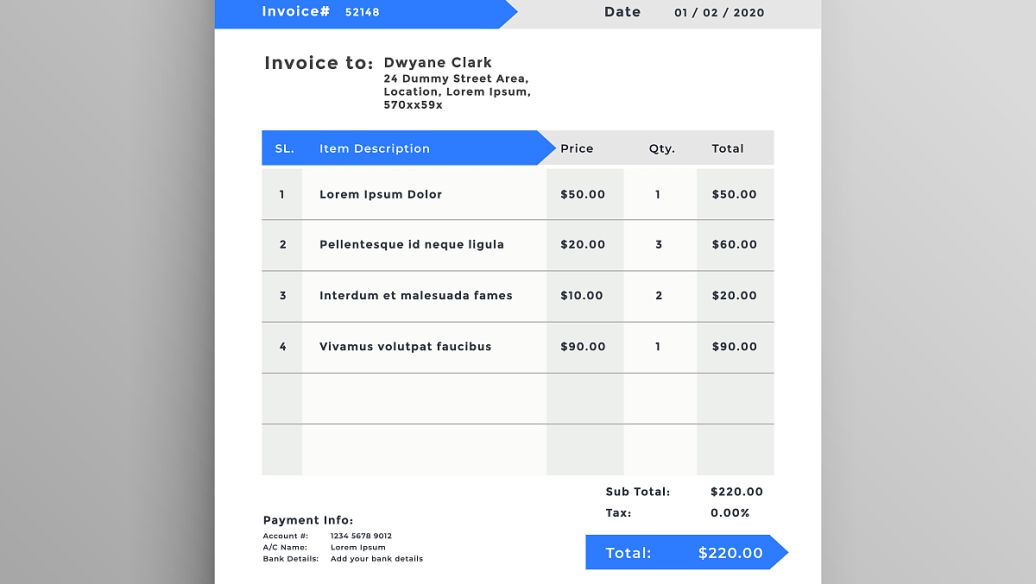
将 v-for 遍历对象写成对象集合 [{price: 10, ...}, {price: 80, ...}, ...]
v-for="(good, i) in goods"
然后就可以用 good.price 进行调用
也可以晋级使用自定义组件,利用 slot-scope 属性
具体请查阅 Vuejs 官方文档关于组件渲染相关
v-for="(good, i) in goods"
然后就可以用 good.price 进行调用
也可以晋级使用自定义组件,利用 slot-scope 属性
具体请查阅 Vuejs 官方文档关于组件渲染相关
扫二维码下载贴吧客户端
下载贴吧APP
看高清直播、视频!
看高清直播、视频!
贴吧热议榜
- 1翟欣欣逼死前夫或被判10年以上2559990
- 2京爷也要被彩礼拿捏啊2401577
- 3同济B哥大闹校园宣讲群2154460
- 4如何看待美国接连“退群”2085858
- 5黑猴戴上了真·金箍1659970
- 6已经给二师兄穿上JK了1444725
- 7LOL灵蛇秘宝比惨大会1255656
- 8中国人造太阳创下新世界纪录888007
- 9TikTok禁令推迟75天859584
- 10没想到三国无双有登顶的一天623385